Les événements
En WPF, un événement est déclenché lorsqu’une action de l’utilisateur interagit avec les objets (bouton, image…) dans la fenêtre affichée. Ces événements permettent d’impacter l’environnement et des méthodes peuvent être rattachées à ceux-ci.
1. Comment affecter un événement à un objet
Pour affecter un évènement à un objet :
- Sélectionner l’objet.
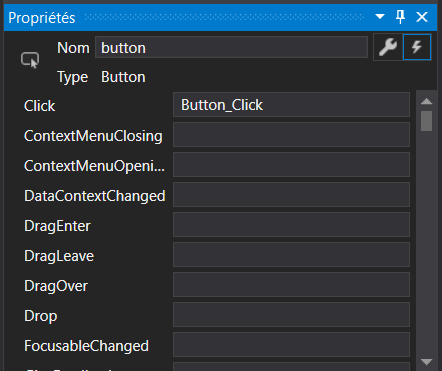
- Choisir un évènement dans le menu “propriétés” de l’objet (en bas à droite de votre environnement Visual studio)
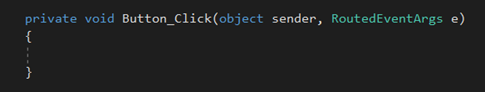
- Lorsque vous double-cliquez sur un évènement, vous êtes redirigés dans le document .cs. Une fonction a été créée.
- A vous de remplir cette méthode en fonction de ce que vous attendez de l’évènement. Cette fonction sera exécutée lorsque l’évènement se sera activé. On peut par exemple demander l’affichage d’un message lorsque le bouton est cliqué :
private void Button_Click(object sender, RoutedEventargs e)
{
MessageBox.Show("Hello World!");
}
2. Liste des événements
Vous trouverez ici quelques exemples mais nous vous invitons à en découvrir plus par vous-même dans la barre d’outils des évènements.
| Nom de l’évènement | Comment l’activer ? |
|---|---|
| Click | Quand on clique sur le bouton |
| KeyDown | Une touche du clavier est enfoncée |
| KeyUp | Une touche du clavier est relâchée |
| TextInput | Une touche correspondant à du texte est frappée |
| MouseDown | Un bouton de la souris est enfoncé |
| MouseLeftButtonDown | Le bouton gauche de la souris est enfoncé |
| MouseLeftButtonUp | Le bouton gauche de la souris est relâché |
| MouseMove | La souris est placée au-dessus d’un élément |
| MouseEnter | La souris est sur un objet |
| MouseLeave | La souris quitte un objet |
| DragEnter | Un objet commence à être glissé avec la souris |
| DragLeave | Un objet est déposé avec la souris au-dessus d’un élément |
| DragOver | Un objet est glissé avec la souris au-dessus d’un élément |
| Drop | Un objet est déposé avec la souris au-dessus d’un élément |
3. Les événements routés
Quand un événement est émis par un élément de l’arbre visuel, il est propagé aux conteneurs successifs de cet élément. L’élément qui a déclenché l’événement est appelé élément source. Le sens de propagation est déterminé par la stratégie de routage.
C’est une notion importante à connaitre afin de bien comprendre comment les événements sont gérés au sein de la structure que l’on a créée.
Il existe trois types d’événements routés :
- Direct Event
- Bubbling Event
- Tunneling Event
a. Direct Event
Les événements directs sont des événements qui sont seulement activés par l’élément dans lequel l’événement est implémenté. L’évènement n’est pas propagé.
Par exemple, l’événement que nous avons créé un peu plus haut est un événement direct.
Créez un bouton avec un événement direct : lorsque l’on clique sur ce bouton, une boite de texte s’ouvre avec « First Event » écrit dedans.
Toujours sur ce même bouton, rajoutez un événement lorsque la souris passe sur le bouton, le bouton change de couleur.
b. Bubbling Event
L’événement est traité au niveau de l’élément source puis successivement par chaque niveau de conteneur (dans le sens montant) jusqu'à la racine de l’arbre. D’où l’analogie avec une bulle qui remonte à la surface.
Pour la suite, nous allons considérer l’arbre suivant :
- Window
- Grid
- Rectangle
Voyons comment cela fonctionne avec un exercice :
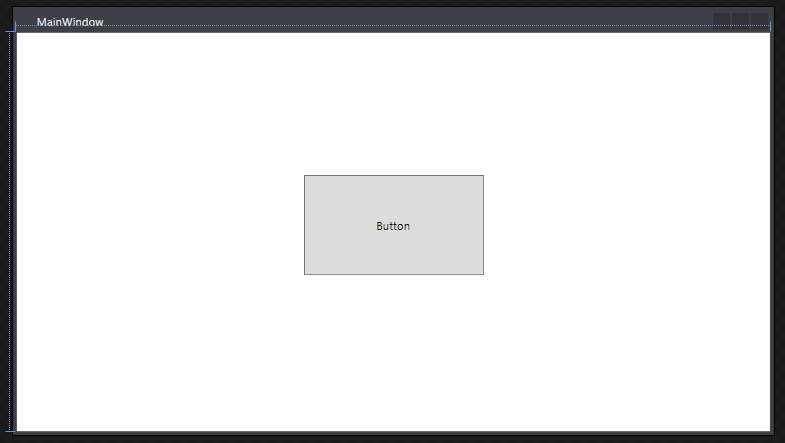
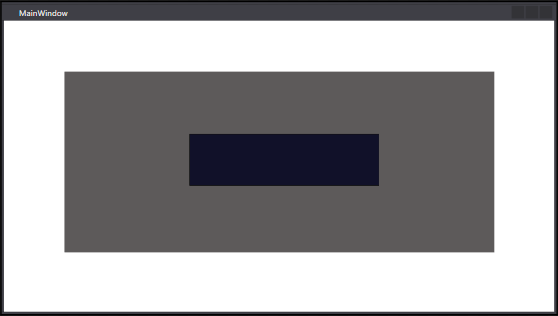
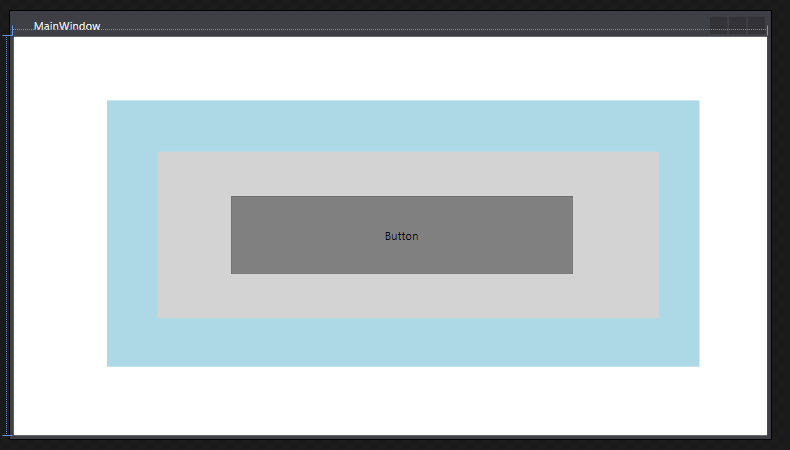
- Créer une grille que vous pouvez colorer pour une meilleure visibilité
- Dans cette grille, insérez un rectangle
La structure de votre document est donc la suivante :
- Window
- Grid
- Rectangle
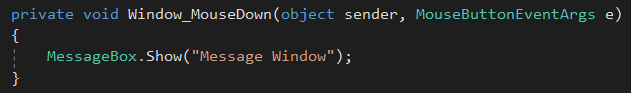
Dans un premier temps, ajouter un évènement mouseDown à la Window.
Lancez le programme. Cliquez sur le rectangle ou la grille. Que se passe-t-il ?
En effet, le message Window apparait car l’événement remonte l’arbre jusqu’à la racine.
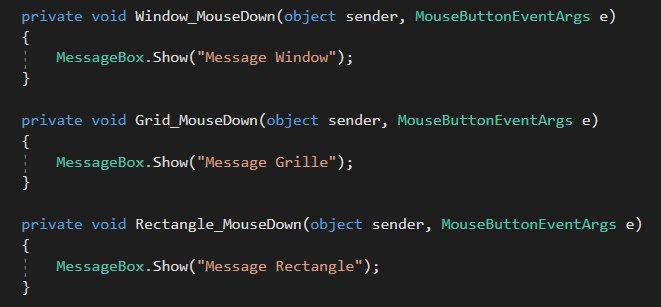
Ajoutez le même évènement à la grille et au rectangle mais avec un autre message.
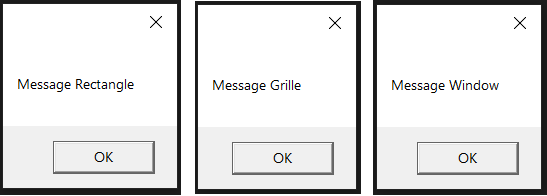
Cliquez sur le rectangle. Que se passe-t-il ?
Encore une fois, l’événement remonte l’arbre et active tous les événement MouseDown de l’élément source jusqu’à la racine..
Testons immédiatement : refaite l’exercice du dessus avec le schéma suivant : -grid -grid -grid -button Chaque event va afficher grid 1, grid 2, grid 3, button…
c. Tunnel Events
Les événements tunnels sont les opposés des événements bulle. En effet, l’événement est d’abord traité à la racine de l’arbre, puis successivement par chaque niveau de conteneur (dans le sens descendant) jusqu’à atteindre l’élément source.
Les événements Tunnel sont caractérisés par le préfixe “Preview”.
Exercice Tunnel :
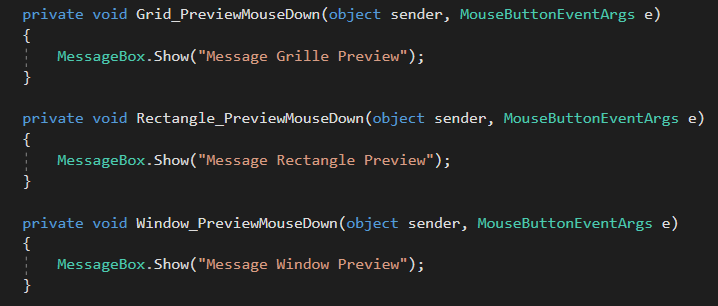
Reprenons la même structure que l’exercice précédent. Sauf que cette fois ci, nous allons affecter l’événement “PreviewMouseDown” aux trois éléments de notre arbre.
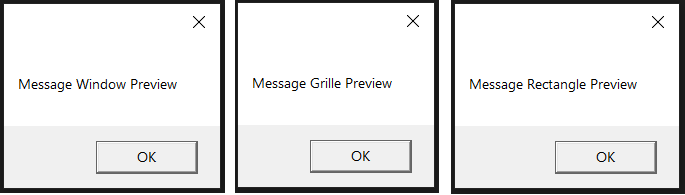
Si vous cliquez sur le rectangle, vous verrez que l’ordre d’apparition des messages est différent par rapport à tout à l’heure. Comme dit plus haut, l’événement se propage de la racine jusqu’à l’élément source qui est le rectangle ici.
Il est possible d’empêcher la propagation d’un évènement !
Reprenons l’exemple des événements bulles. Il est possible d’empêcher un évènement de se propager au-delà d’un certain élément.
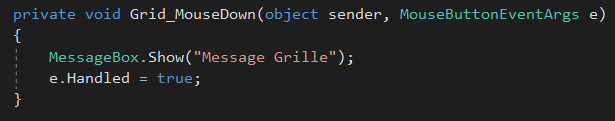
Pour ce faire, il suffit d’ajouter “e.Handled=true” dans la fonction de l’événement au niveau où l’on souhaite que la propagation s’arrête.
Si vous cliquez sur le rectangle, l’évènement atteindra la grille mais n’ira pas plus loin.
Lien vers les exercices