Les premiers contrôles
1. Création d’un bouton
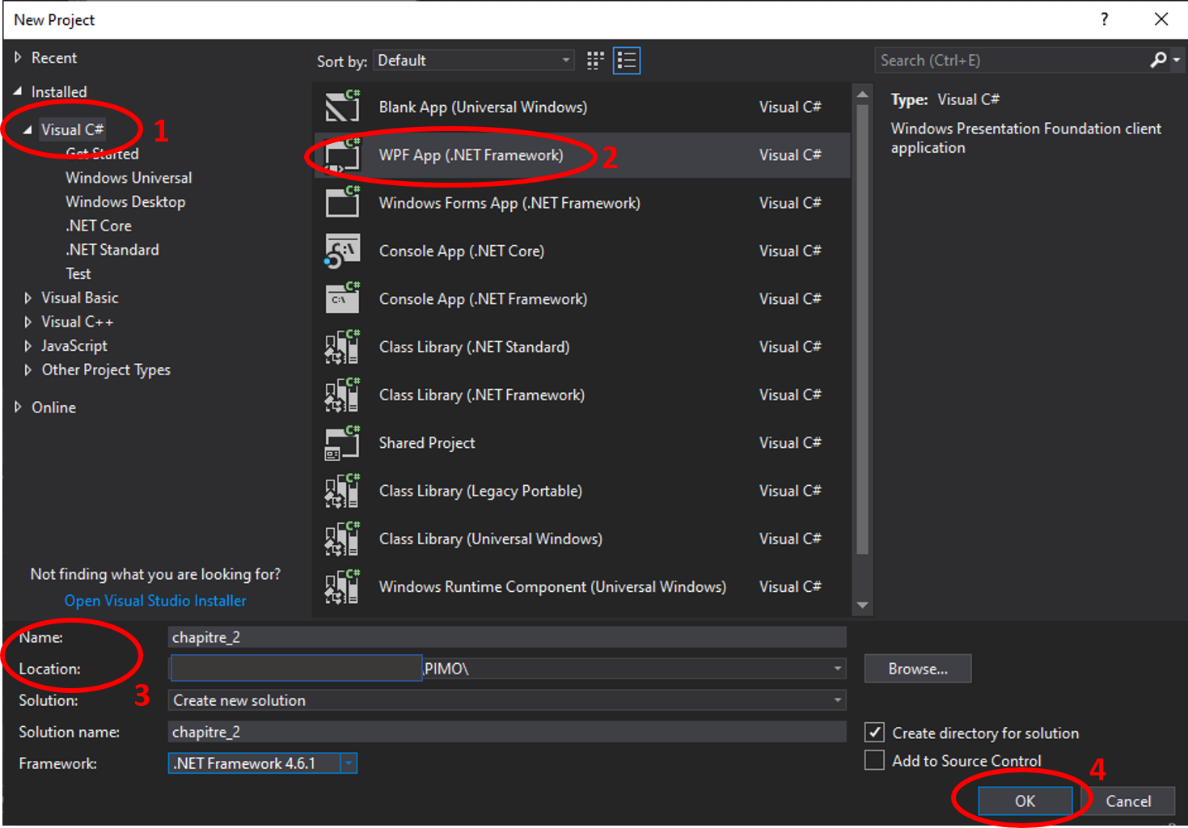
Nous allons commencer par lancer un projet WPF app sur Visual Studio 2017/2019. Pour ce faire, utilisez soit le raccourci Ctrl+Shift+n, soit File => New… => Project… Cela ouvre la fenêtre suivante :

- Sélectionnez Visual C#, le langage de WPF
- Pas d’application console, mais bien une application WPF
- Le nom du projet et son adresse
- Pour l’instant, faites OK pour valider la création
Allons maintenant dans le fichier xaml créé. A votre gauche, vous devriez avoir une toolbox avec de nombreux outils dedans. Drag’n’dropez un bouton dans la fenêtre blanche. Cela va créer une ligne dans le fichier xaml qui devrait ressembler à ça :
<Button Content="Button" HorizontalAlignment="Left" Margin="335,177,0,0" VerticalAlignment="Top" Width="75"/>

Comme vous pouvez le voir, nous venons de créer une instance de la classe bouton. Les strings en rouge sont les attributs définis lors de la création du bouton, le tout dans une balise pour respecter le langage XAML. Nous allons parler de chaque attribut, et comment agir dessus. Veuillez donc vous assurer que vous avez bien créé ce bouton, pour changer les valeurs pour voir les effets.
- Les attributs affectant la forme du bouton :
Content : Ce qu’il y a marqué dans la case du bouton. Ne prend que des chars ou strings.
Pour essayer, remplacez ‘’Button’’ par ‘’hello !’’ – le texte du bouton change dans la fenêtre !
Width & Height : respectivement la largeur et la hauteur du bouton (ainsi que les autres contrôles possédant ces attributs). L’unité de longueur est le pixel.
Changez les valeurs de ces deux atributs : par exemple, mettez 200 et 200 – le bouton prend une plus grande place dans la fenêtre.
- Les attributs affectant la position du bouton dans la fenêtre :
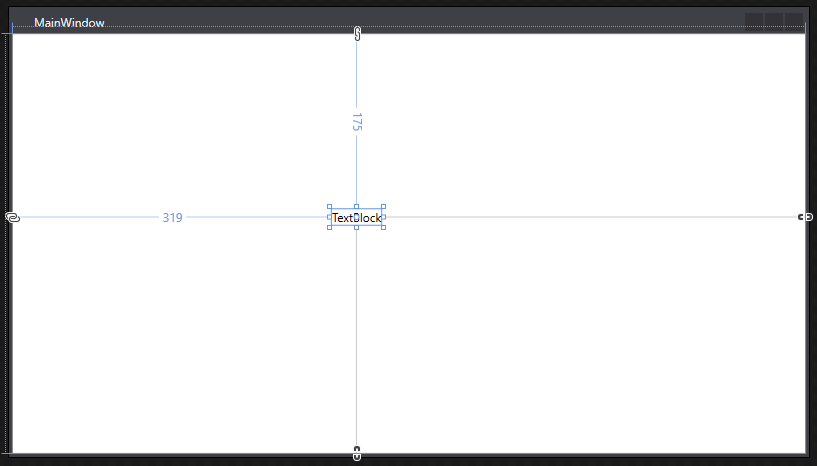
Tout d’abord, si l’on omet les layouts, les éléments sont placés dans la fenêtre grâce à 3 attributs : Margin, HorizontalAlignement et VerticalAlignement. Considérez que chaque contrôle est placé dans la fenêtre par rapport à un point absolu, un 0,0 que vous définissez, puis donc vous donnez les coordonnées avec Margin.
HorizontalAlignement définie l’abscisse de ce point absolu. ‘’left’’ signifie que l’origine se place à gauche, ‘’center’’ au centre et ‘’right’’ à droite (exemple : une fenêtre de 100px de largeur – left signifierait 0px, center 50px et right 100px).
VerticalAlignement : pareil que HorizontalAlignement, mais pour les ordonnées. Les valeurs sont cette fois ci ‘’Top’’, ‘’Center’’ et ‘’Bottom’’.
Pour cet exemple, mettez la valeur de Margin à 0, et testez différentes configurations : ‘’left’’ ‘’center’’, ‘’right’’ ‘’bottom’’… etc – Le bouton va bouger à travers la fenêtre.
Margin : donne les coordonnées par rapport à ce point absolu. Il donne la “marge”, c’est-à-dire la distance en pixel du contrôle par rapport au point d’origine quand il n’est pas dans un layouts (que vous verrez plus tard). Les 4 marges sont définies, ainsi “10,5,0,15” signifie une marge à gauche de 10px, une marge en haut de 5px, une marge à droite de 0px et une marge en bas de 15px. Il existe deux manières de définir la marge : soit en déclarant juste un nombre (exemple : Margin="10”) où chaque marge fera donc 10px, ou en déclarant les 4 marges séparément (exemple : Margin = “10,20,30,40”, soit 10px à gauche, 20 en haut, 30 à droite et 40 en bas).
Placez d’autres boutons à différents endroits et faites varier les marges pour en voir les différents effets.
A noter que vous verrez dans le chapitre suivant une meilleure façon placer les éléments de la fenêtre avec les layouts. Pour vous aider à comprendre, voilà une vidéo qui explique en détails comment fonctionne le placement d’un objet dans une grid :
- D’autres attributs que vous pouvez rajouter :
FontSize : la taille de la police du texte
FontStyle : le style du texte (italique, oblique…)
FontWeight : l’épaisseur du texte (l’IDE propose plusieurs épaisseurs prédéterminées comme black, bold…)
Foreground : la couleur de la police
BorderBrush : la couleur des bords
BorderThickness : l’épaisseur de la bordure
Background : la couleur du fond

Essayez d’utiliser tous ces attributs sur plusieurs boutons pour découvrir les différents effets en direct.
2. Les autres contrôles
Tout d’abord, n’oubliez pas que les attributs présentés dans la parties précédents (Width, Margin, FontSize…) sont hérités. Ils ne sont pas réservés à seulement les boutons. Ils peuvent donc être utilisés pour les autres contrôles. Pas besoin de tous les re-lister donc pour chaque autre contrôle.
Le TextBlock : un « boîte » qui contient du texte. Elle sert principalement à indiquer ou à expliquer sur une application, mais elle peut aussi servir d’affichage pour des variables. Par exemple, vous pourriez utiliser une Textblock pour afficher le résultat d’une calculatrice que vous venez de créer.
Son attribut principal est le Text, c’est-à-dire ce qui va être affiché.

<TextBox HorizontalAlignment="Left" Height="23" Margin="521,142,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="120"/>
Les attributs que l’on utilise aussi ici sont :
Text : ce qui va s’afficher dans la textbox.
TextWrapping : Si le texte est trop grand, retourne à la ligne. Pour cet effet, précisez ‘’wrap’’
LineHeight : Donne la hauteur de chaque ligne.

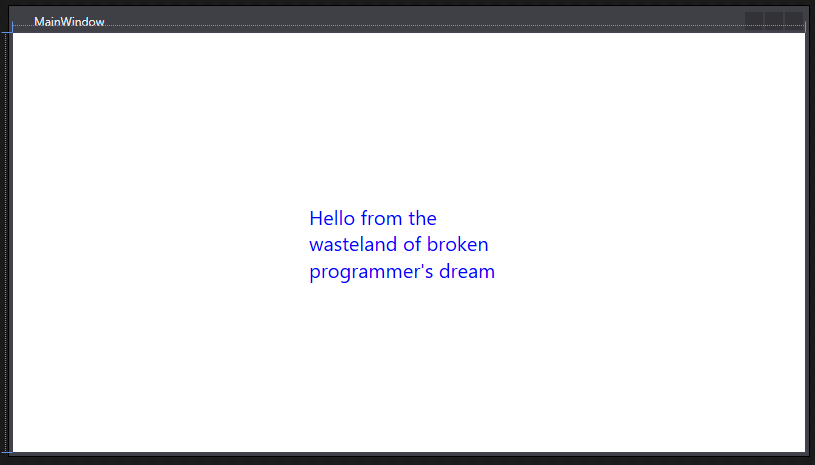
En exemple, créez un TextBlock avec une phrase assez longue dedans, qui revient à la ligne, au centre de la fenêtre. Le texte doit être en bleu. Choisissez la taille de police que vous voulez.
Le TextBox : Très ressemblant à une TextBlock, il offre la possibilité à l’utilisateur de taper du texte dedans en plus.

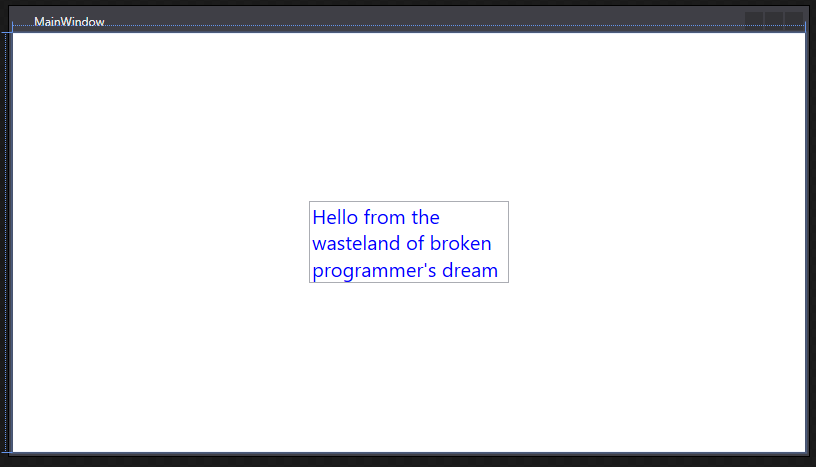
<TextBox HorizontalAlignment="Center" Margin="0" TextWrapping="Wrap" Text="Hello from the wasteland of broken programmer's dream" VerticalAlignment="Center" Width="200" Foreground="Blue" FontSize="20"/>
Remarquez que cette fois ci, vous pouvez cliquer sur la fenêtre et écrire dedans. Il y a de nombreux moyens de « sauver » ce texte, mais vous le verrez plus tard.
Le CheckBox : Une case avec sa description. Vous pouvez cocher cette case 2 à 3 fois en fonction des paramètres que vous définissez.

<CheckBox Content="CheckBox" HorizontalAlignment="Left" Margin="150,127,0,0" VerticalAlignment="Top"/>
IsThreeState : Prend un boulean (en string, soit ‘’True’’ par exemple). Il détermine s’il existe un troisième état lorsque l’on décoche/coche le CheckBox.

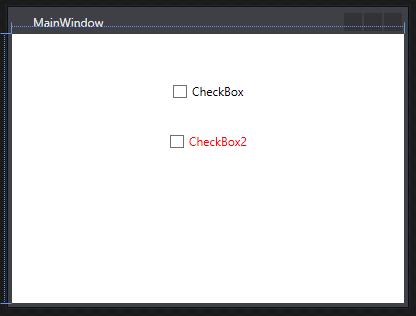
En nouvel exemple, créez deux checkbox, horizontalement centrées, qui ne se superposent pas, et dont l’une possède trois états et est en rouge.
Le ListBox : il s’agit d’un menu défilant dans lequel vous pouvez sélectionner une option. Il vous faut préciser dans le listBox les éléments le composant.
<ListBox Name = "listbox" HorizontalAlignment="Center" VerticalAlignment="Center" Margin = "20,0,0,0" Width = "100" Height="30">
<ListBoxItem Content = "java"/>
<ListBoxItem Content = "C++"/>
<ListBoxItem Content = "Python"/>
<ListBoxItem Content = "SciLab"/>
<ListBoxItem Content="VisualBasic"/>
</ListBox>

Pour rajouter un élément à la liste, on crée une balise dans le ListBox qui s’appelle ListBoxItem qui agit comme un TextBlock., c’est-à-dire que vous pouvez leur ajouter des attributs (couleur, taille…) comme vous voulez.
Créez un Listbox contenant au moins 4 choix avec chacun une couleur différente.
Lien vers les exercices